- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

How to Integrate Amazon S3 with Drupal: A Step-by-Step Guide
In today's fast-paced digital world, website speed is paramount to success. Slow loading speeds could cost you visitors and lower engagement rates. Storing site files on Amazon S3 can help you address this issue. Amazon S3 is a web-based cloud storage service that offers high scalability and speed, making it an excellent option for storing site files. In this guide, we will show you how to integrate Amazon S3 with Drupal to boost your website's speed.
Why Amazon S3?

Drupal is a popular open-source content management system used for creating complex websites, such as news portals, blogs, and e-commerce platforms. Amazon Simple Storage Service (S3) is a cloud-based solution offered by Amazon Web Services (AWS), which can help store and manage files for a Drupal site.
Also, Amazon S3 offers many benefits, such as:
- Scalability: Amazon S3 can easily scale to accommodate the increasing storage needs of your website.
- High speed: With Amazon S3, your site files are stored on cloud-based servers, ensuring faster load times.
- Security: Amazon S3 provides encryption, versioning, and access control to help protect your data.
By using Amazon S3, Drupal sites can have increased storage capacity, as well as improved performance and reliability. It can also help reduce the cost of storing and serving media assets on a website.
Need a Reliable Support Partner? Let's Talk.
Integrate S3 with Drupal
Integrating Amazon S3 with Drupal can be done through the S3 File System module. The S3 File System module can help in managing and storing Drupal site assets, including images, videos, audio, and other file types, in an S3 bucket. Here's how to set it up:
1. Creating Your AWS Account
To get started, you will need to create an AWS account. You can do this by visiting the AWS homepage and following the sign-up instructions. After creating your account, you will have access to the AWS Management Console, where you can create your S3 bucket.
2. Configuring the S3 Bucket in AWS
Once you have your AWS account set up, you will need to create your S3 bucket. Here are the steps to follow:
- Log in to your AWS Management Console.
- Go to the S3 service page.
- Click on the "Create bucket" button.
- Enter a unique name for your bucket.
- Select the region where you want your bucket to be located.
- Choose the default settings for your bucket, or customize them to meet your specific needs.
- Click on the "Create bucket" button to create your S3 bucket.
3. Configuring the S3 Module in Drupal
Now that your S3 bucket is set up, you can proceed to configure the S3 module in Drupal. Follow these steps to get started:
- Download the S3 File System module using Composer.
- Configure the module by visiting the "/admin/config/media/s3fs" page or by adding the following lines to your settings.php file:
// S3FS settings $settings['s3fs.access_key'] = 'S3 BUCKET ACCESS KEY'; $settings['s3fs.secret_key'] = 'S3 BUCKET SECRET KEY'; $config['s3fs.settings']['bucket'] = 'S3 BUCKET NAME'; $config['s3fs.settings']['region'] = 'S3 BUCKET REGION'; // For example: us-east-1 $settings['s3fs.use_s3_for_public'] = TRUE; // In case you want to store public files on S3 - Verify that the module is working by navigating to Configuration > Media > File system and checking that the S3 file system is listed as a download method.
4. Configuring upload fields
To configure an upload field to use the S3 file system, navigate to the content type that has the upload field, click on the "Manage fields" tab, and click "Edit" next to the field you want to configure. From there, change the "Upload destination" option to use the S3 file system.
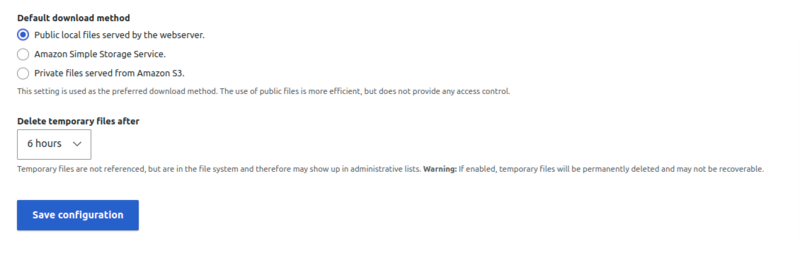
After enabling the Configuration of the S3 File System module, two new download methods will be added to the Drupal file system. These can be found by navigating to Configuration> Media > File system using /admin/config/media/file-system so that you can manage the site's default download method as shown below:

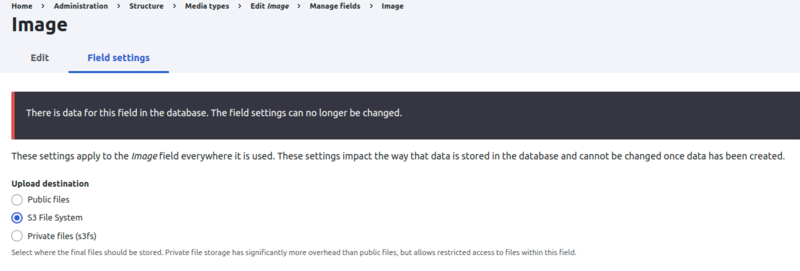
However, it's recommended to keep the default method 'Public local files served by the webserver' and make the S3 file system configuration on the field level so that the site assets such as CSS and JS will stay served locally by the web server with lower latency. In the below screenshot, a specific media field is configured to be managed by S3 File System.

Verify that "this field" files or images are served by the Amazon S3 service by verifying that the images are rendered correctly (not broken) and then by inspecting the image source in the browser, which should show an external path that starts with https://BUCKET-NAME.s3.amazonaws.com/
5. Configure S3 File System for private files
While the S3 File System module is primarily used to manage a site's public files, there are cases where private files need to be managed on the S3 bucket as well. For instance, certain media files that are only accessible to site administrators may need to be stored on the S3 bucket. In these cases, it is important to restrict access to these private files, and the S3 File System module provides options to accomplish this.
To configure S3 File System for private files, you first need to check the private files options on the module setting page or add the following two lines in your site's settings.php file:
$settings['s3fs.use_s3_for_private'] = TRUE; // Use S3 for private files
$settings['s3fs.upload_as_private'] = TRUE; // Upload files as private
With these settings, files uploaded to the private file system will be restricted to be served by the site URI only. This ensures that the files are not publicly accessible.
Conclusion
In conclusion, integrating Amazon S3 with Drupal can significantly improve your website's performance and scalability, and the S3 File System module makes this integration a breeze. By following the steps outlined in this article, you can easily configure S3 to manage your website's media files, ensuring that they are delivered quickly and reliably to your users.
If you need any expert help with integrating Amazon S3 with your Drupal website or have any other Drupal-related queries, Vardot is here to help. Our team of experts has extensive experience in building high-performance Drupal websites, and we can help you optimize your digital experience to the fullest. Contact us today to learn more about our services.
- Amazon S3
- Drupal