- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

Atomic Design and Accessibility in Drupal: Inclusive Educational Websites
An inclusive and accessible digital experience matters across all sectors but even more so in education. It’s fundamental for providing an equitable learning environment to all individuals, regardless of their technical soundness, disability status, cultural background, or the devices they own. Prioritizing accessibility ensures that every learner can navigate your website and achieve their educational objectives just as easily as the next person. As crucial as it is, accessibility isn’t all that hard to achieve with the right tools and strategies.
Drupal, with its array of accessibility modules and tools, empowers educational institutes to deliver a digital learning experience that accommodates the widest possible audience, including those with disabilities. Here’s how Drupal enables you to harness the power and simplicity of atomic design principles for creating an inclusive educational website that caters to all.
Why Accessibility Matters in Educational Websites
An educational website’s visitors are typically diverse, belonging to different age groups, with different technical knowledge, from diverse backgrounds, and with various abilities and disabilities. They also support different roles, such as students, parents, faculty, and staff, with each having their own agenda or intent for visiting. A website designed for accessibility ensures that relevant resources are readily available and accessible to each and every one of them.
Web accessibility, particularly in higher education, is not only fundamental for ensuring equal opportunities but also for complying with certain legal obligations, such as the ADA (Americans with Disabilities Act) and Section 508 for electronic and information technology accessibility.
W3C’s Web Accessibility Initiative (WAI) produces key standards, like Web Content Accessibility Guidelines (WCAG) for accessible web content and Authoring Tool Accessibility Guidelines (ATAG) for accessibility in content creation tools. Being an open-source CMS solution, Drupal incorporates core functionalities, themes, and dedicated accessibility modules to guarantee compliance with these W3C standards in web accessibility.
Need Support?
Talk to our experts to explore how your website performance is impacting your business and identify solutions.
Atomic Design Principles Bolster Accessibility

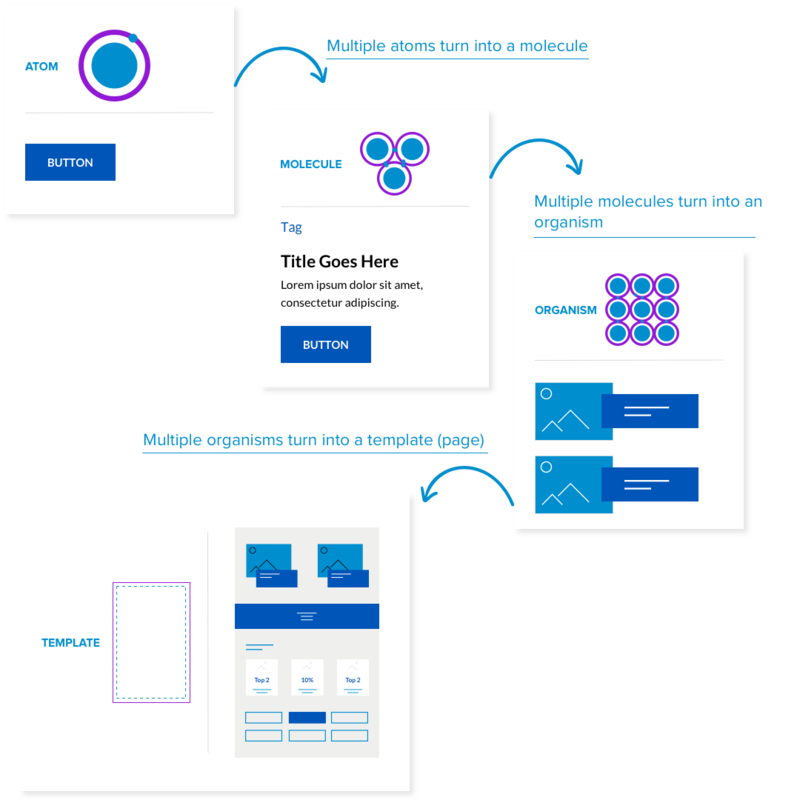
Atomic design principles emphasize breaking down complex web interfaces into smaller, reusable components. These components range from the simplest building blocks — atoms and molecules — to more complex structures — templates and pages. Atoms are the most basic indivisible components, such as buttons, form fields, headings, and icons, which combine to form molecules, such as a form input with a label and a button, or a navigation bar with links and a logo. Molecules further combine to make organisms, which form templates and finally, the user-facing web pages.
This hierarchical system fosters consistency, scalability and maintainability in design and development. Developers and designers can create each basic component to be inherently accessible. Once created, they can reuse and adapt these components as needed to manage and maintain accessibility across complex web interfaces and websites.
Atomic components with standardized accessibility features eventually foster familiar and predictable behavior across the site, ensuring a convenient and seamless digital experience even for users with disabilities or those in unique circumstances. As accessibility demands evolve, they can be addressed at the component level without requiring a complete overhaul of the entire website.
The Basics of Creating Accessible Atomic Components
You can follow these basic techniques and best practices to make your atomic components inherently accessible:
- Use consistent and well-formed HTML code with appropriate ARIA (Accessible Rich Internet Applications) roles for each component. It ensures technologies like screen readers can interpret and present the content correctly.
- Ensure all atomic components can be navigated to and interacted with a keyboard.
- Provide descriptive and meaningful alt text for all images.
- Use sufficient contrast for text and background, as per the WCAG guidelines, within each component for better readability.
- Implement clear and visible focus styles for interactive elements like buttons and links.
- Provide clear error messages and correction instructions for each atomic component that relates to user input.
- Regularly test atomic components for accessibility using tools like Deque's Axe.
- Involve diverse users, including those with disabilities, when conducting user testing.
- Ensure atomic components are responsive to various screen sizes and devices.
- Maintain a logical and consistent content structure within atomic components.
Drupal’s Accessibility Modules for Inherently Accessible Atomic Components
Drupal comes with several out-of-the-box modules designed to help developers to create accessible atomic components for forming web pages and websites that are accessible by design. Below are some of the most popular Drupal accessibility modules:
- Layout Builder: Drupal’s Layout Builder conforms to WCAG and ATAG standards and provides an easy-to-use, drag-and-drop interface which allows you to customize how different components and content blocks are arranged on a web page. By combining Layout Builder with accessibility best practices, you can ensure inclusivity and accessibility at the atomic level and beyond in your Drupal site. .
- Automatic Alt Text: Alt text is important for both accessibility and SEO. This module automatically generates alt text for images, ensuring accessibility for users relying on screen readers. It also allows you to translate the alt text to multiple languages.
- Style Switcher: It allows users with different forms of color blindness to select alternative style sheets for better visibility.
- HTML Purifier: This module not only removes malicious code but also ensures that all your content complies with the very intricate and extensive W3C compliance standards.
- Accessibility Scanner: It provides a user-friendly way to run Drupal accessibility checks using Deque's Axe via the admin interface.
- Drupal Themes: Drupal offers accessibility-friendly, customizable themes. Olivero, for instance, is WCAG AA compliant, supports multilingual sites (including right-to-left languages), and ensures proper color contrast. It offers built-in options for form field labels, focus states, and more, making it easier to create accessible components.
Vardot’s Accessibility Upgrades for Drupal-powered University Site
As an experienced Drupal partner agency, Vardot has extensive experience in creating digital journeys that meet W3C accessibility criteria. A recent example was our collaboration with The University of Doha for Science and Technology (UDST), previously known as The College of the North Atlantic, in optimizing their existing website for diverse user groups.
The previous UDST website was built in 2005 and later migrated to Microsoft Sharepoint in 2013, with its last update in 2015. Seeking a modern and inclusive solution, UDST partnered with Vardot to migrate to an optimized Drupal CMS hosted on Microsoft Azure. This migration ran simultaneously with a broader rebranding effort. Here are some of the upgrades we made to meet UDST’s requirements:
-
Atomic Design
Vardot introduced UDST to the simplicity and power of Atomic Design principles, enabling it to deliver an inclusive and efficient digital experience to its diverse user groups. UDST was able to craft a custom range of reusable atomic components, including buttons, content blocks, interactive sliders, and quick link menu. These components were woven together cohesively and consistently across the entire website to deliver a familiar and engaging digital experience to all users.
-
Layout Builder
The UDST team can now use Drupal’s Layout Builder to utilize the reusable atomic components that are accessible by design to create and modify web pages. This systematic approach ensures that the website remains accessible even as it adapts to meet the evolving user requirements.
-
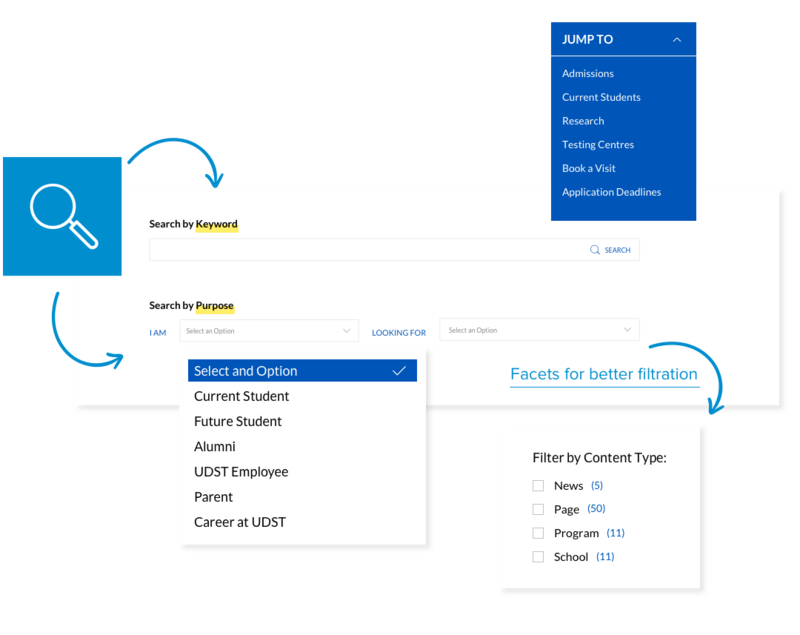
Solr Search

Vardot also implemented Solr Search, a powerful full-text search platform, to allow users to access the information they need right away via a sticky ‘quick link’ menu or search bar with refined search parameters for role-specific search results.
With Vardot, UDST was able to upgrade to a Drupal-powered website with a modular design, robust architecture, and an engaging, user-friendly interface. The end result ensured a remarkable user journey with accessibility, efficiency, and user satisfaction at its core.
Prioritizing Atomic Design and Accessibility with Vardot
Prioritizing accessibility not only enhances the educational experience of existing students but also serves the self-interest of reaching and accommodating a broader potential audience, including students, parents, and faculty. If you're wondering how to align your educational website with accessibility standards, Drupal, with its array of accessibility tools and modules, represents an excellent choice. Also consider partnering with a Drupal development agency. You’ll have access to knowledgeable experts that can deliver better results faster.
Whether you’re looking to start or optimize your existing digital experience, get in touch with our experts today and explore your options.