- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

Drupal's Data Dynamo: Google Analytics 4 and Google Tag Manager Connection Guide
In today's digital landscape, data is king. From online businesses seeking to optimize their web presence to content creators striving to understand their audience, the demand for comprehensive and actionable insights is greater than ever. That's where Drupal, a robust and versatile content management system, steps into the spotlight. Coupled with the power of Google Analytics 4 (GA4) and Google Tag Manager (GTM), Drupal transforms into a dynamic data dynamo, capable of delivering invaluable information for informed decision-making.
You can use Google Tag Manager to manage all your website tags, including the Google Analytics tracking code. This makes adding, updating, and managing your tracking codes easier without changing your website's code. This article serves as your comprehensive guide to navigating the intricacies of integrating GA4 with GTM within the Drupal ecosystem. Whether you're a seasoned Drupal developer looking to unlock the full potential of your website's analytics or a newcomer eager to harness the data-driven advantages of this triumvirate, you're about to embark on a journey that promises to empower your online presence and refine your digital strategies.
So, let's get started on the path to data enlightenment and transformation!
On-Site SEO Guide 2023
Identify all the best practices you need to implement in order to ensure that your website is optimized for search engines!
How to Link GA4 with GTM in Drupal:
-
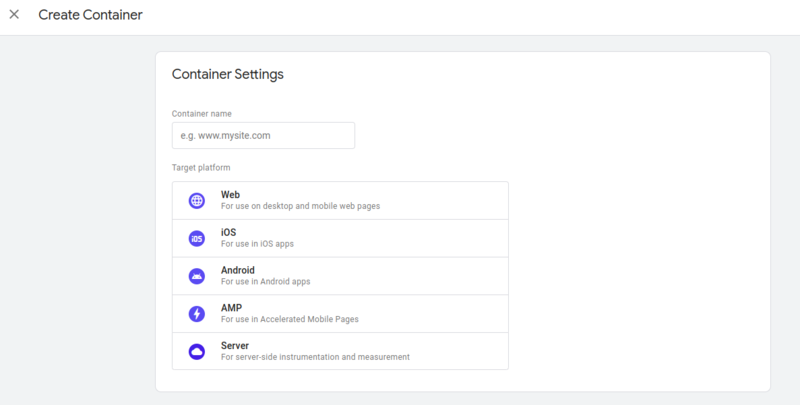
Create a GA4 property on the Google Analytics portal:
Create a new Google Tag Manager container of type Web only if there is no container of type Web already.

-
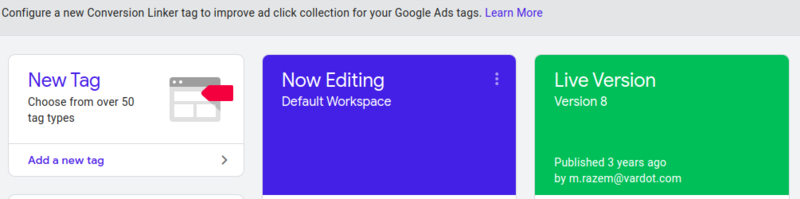
Add a New Tag on Google Tag Manager (Gtm) By Clicking on the ‘Add a New Tag’ Button:
Add a new tag by clicking on the 'Add a new tag' button

-
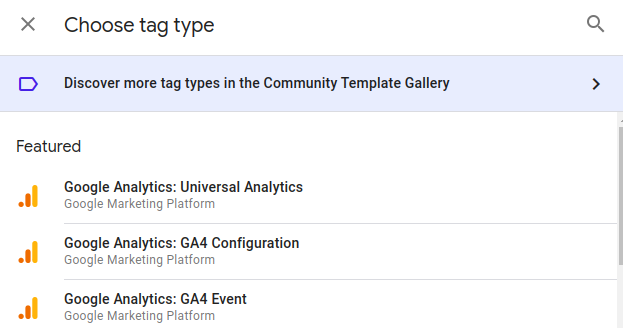
Choose Google Analytics GA4 Configuration in the Tag Configuration Section:

-
Fill-in Measurement ID Field:
Now you have to fill in 'Measurement ID field, i.e., G-77V49Z3XDF, which you can get from the Google Analytics 4 (GA4) property, and select Page View: all pages in the triggering section.
How to Check if Google Analytics 4 Is Configured Properly?
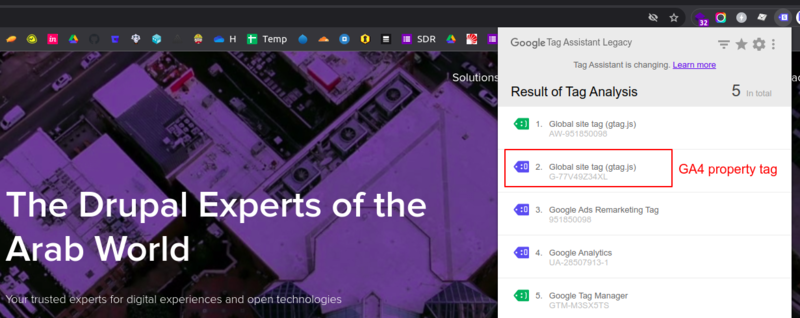
To verify that everything works properly, Install the Tag Assistant Legacy add-on to track the tags that are used on the site; you should see the new GA4 property tag similar to the one in the below screenshot:

This will require deployment in case:
- The Google Tag Manager Drupal module was not installed, and you installed it.
- And/Or you created a new Google Tag Manager Container, not that if you create only a new Tag, then it will be encapsulated in the already created container.
Enjoy Digging Data!