- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

How Core Web Vitals Improve Your SEO in 2022
Google keeps changing its algorithms and the importance of ranking factors that impact your website’s or webpages' score in terms of how they rank on search engine result pages - and now they introduced Core Web Vitals as a key ranking factor.
Ranking higher on search engines is an ongoing effort to ensure that your website has the best possible chance to attract the highest amount of traffic and relevant visitors.
What Are Core Web Vitals and Why Do They Matter?
Google announced that it would prioritize user experience when it comes to assessing the ranking of each webpage in particular and its overall ranking score. They refer to the new approach to ranking as Page Experience signals.
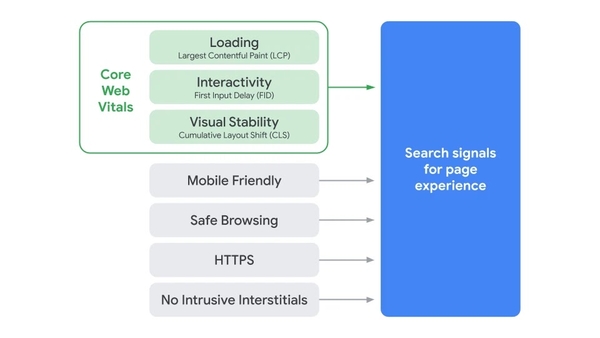
Page Experience signals include 2 subsets of signals: Core Web Vitals and Search Signals.
While Search Signals focus on mobile friendliness, security, safe browsing, and non-intrusive UX components of a website, Core Web Vitals are a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page.

Source: Google Search Central
The metrics that Core Web Vitals include are:
- Large Contentful Paint (LCP) which measures a website's loading performance,
- First Input Delay (FID) which measures interactivity, and,
- Cumulative Layout Shift (CLS) measures the visual stability of the website.
How To Rank Higher with Core Web Vitals?
Ranking higher on search engines means you have to optimize your website based on the performance reports of the aforementioned Core Web Vital metrics. Let's break them down one by one:
Large Contentful Paint (LCP)
According to Google's best practices, your website must load the most meaningful piece of content on each webpage for the user within the first 2.5 seconds.

The precursor to LCP as a metric was First Contentful Paint (FCP) which measured how long it took the website to load the first feature on any webpage visible in the user's viewport.
However, after careful analysis of actual user behavior - Google realized that the user doesn't care about the "First" webpage feature which very likely could be the website logo. Rather, the focus shifted to LCP because Google determined that the most relevant feature to the user would also be the largest on any webpage.

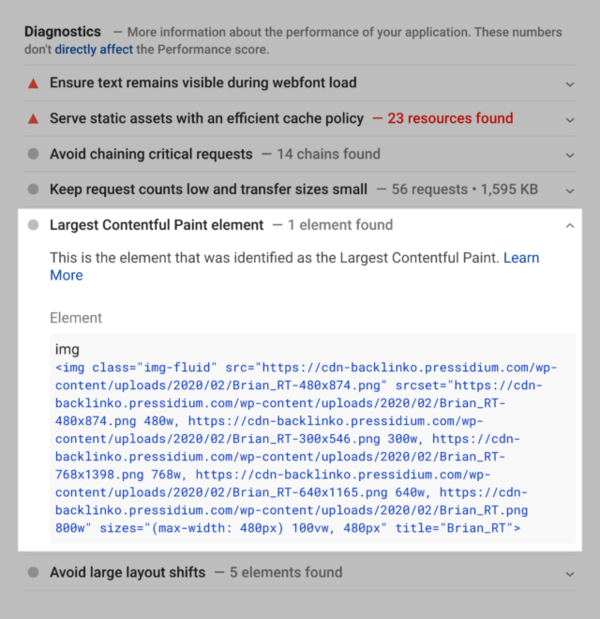
The elements being considered when measuring any webpage's LCP score include:
- <img> elements
- <image> elements inside an <svg> element
- <video> elements
- An element with a background image loaded via the URL() function
- Block-level elements containing text nodes or other inline-level text elements children.
More webpage elements will be introduced into the mix by Google as they attempt to update and optimize the LCP measurement process.
How To Improve Your Website LCP Score?
Identify the Largest Contentful Paint (LCP) element on your Drupal website by auditing the performance of your web pages with Drupal Audit. Drupal Audit utilizes Lighthouse and PageSpeed Insights tailored to Drupal websites and projects.

The most common methods that will help you improve your LCP score are:
-
Remove any unnecessarily third-party scripts: Studies show that each third-party script slowed a page down by 34 ms.
-
Upgrade your web host: Better hosting = faster load times overall (including LCP).
-
Set up lazy loading: Lazy loading makes it so images only load when someone scrolls down your page.
-
Remove large page elements: Google PageSpeed Insights will tell you if your page has an aspect that’s slowing down your page’s LCP.
-
Minify your CSS: Bulky CSS can significantly delay LCP times.
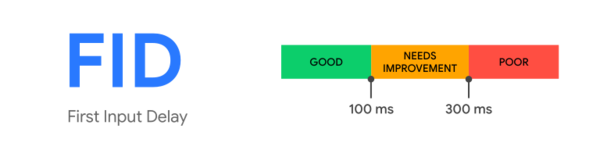
First Input Delay (FID)
Measures the interactivity and responsiveness of your website during load.
FID focuses only on input events from discrete actions like clicks, taps, and key presses. Scrolling and zooming don't count towards the measurement of your webpage FID score.
Why "First" Input Delay in Particular?
Because it's the website visitor's first impression of your website and the most significant interactivity issues we see on the web today occur during page load.
When Is First Input Delay (FID) Important?
Blogs and content-heavy websites don’t need to worry about FID because interactions are limited.
However, FID is massively important for websites that rely upon conversion (i.e. newsletter sign-up, account information form, logging in, etc.)
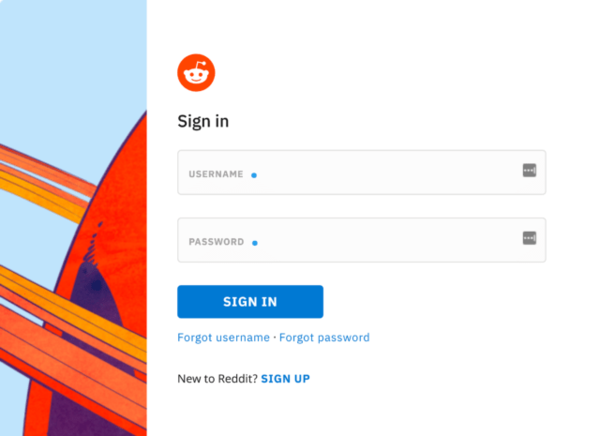
How soon do you think users will begin attempting to fill in the sign-in form in the screenshot below?

Source: Reddit
If for example, I attempt to fill in the username field before the whole page loads, the FID score will be how long it took for the field to respond to my request while the page loads.
According to Google, the ideal delay would be no more than 100ms.

Website visitors aren't typically patient until the whole page loads and will commence clicking on various features on your website before loading is complete.
How To Improve Your Website FID Score?
You can gain insight into how your Drupal website performs when it comes to First Input Delay (FID) by using Drupal Audit. The usual suspects impacting FID in any website are:
- Minimize (or defer) JavaScript: It’s almost impossible for users to interact with a page while the browser is loading up JS. So minimizing or deferring JS on your page is key for FID.
- Remove any non-critical third-party scripts: Just like with FCP and LCP, third-party scripts (like Google Analytics, heatmaps, etc.) can negatively impact FID.
- Use a browser cache: This helps load content on your page faster. Which helps your user’s browser blast through JS loading tasks even faster.
Cumulative Layout Shift (CLS)
Is your website layout stable or doesn't keep shifting during webpage loading?
CLS measures the total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
A layout shift occurs any time a visible element, such as an image or Call-To-Action button, changes its position from one rendered frame to the next.
Why CLS Is Important?
Frequent visitors will be used to a standard and norm when navigating and interacting with your website; if elements on your web pages move around as the page loads - this will cause frustration and possibly unwelcome consequences.
Users shouldn’t have to re-learn where links, images, and fields are located when the page is fully loaded. Or click on something by mistake.
Imagine you wanted to click on a link next to the "Checkout" button on an e-commerce website and ended up making a purchase unintentionally because the button suddenly shifted its place.
Based on Google's metrics for CLS scoring, your website's overall CLS score should not go above 0.1.

How To Improve Your Website CLS Score?
Conduct an assessment through Drupal Audit for your Drupal website to identify how to improve your CLS score for each webpage.
- Use set size attribute dimensions for any media (video, images, GIFs, infographics, etc.): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ad elements have a reserved space: Otherwise they can suddenly appear on the page, pushing content down, up, or to the side.
- Add new UI elements below the fold: That way, they don’t push content down that the user “expects” to stay where it is.
Core Web Vitals and SEO in 2022
Google is prioritizing the end user's needs first when it comes to indexing the best possible search results, so Core Web Vitals and Page Experience are here to stay. This will force website development and design agencies to rethink their project delivery and website owners to become user-centric.
- Eliminate Silos: Agencies that design and develop new websites will need to eliminate the siloed mentality and work closer than ever to create the optimal UX (code and design) that delivers the experience that the website's end-user demands.
- Product Thinking: Websites are dead. Digital Experiences are the future. Much like the human body, a website has vital signs that must be monitored, gauged, and optimized on. Think of your website much like how you develop a product - remaining static is not an option if you are looking to grow.
- Comprehensive QA: Don't just focus on typical bugs and errors. Implement comprehensive and qualitative testing scenarios for your website's UX.
Even though hundreds of ranking factors are considered when Google determines the ranking of each website; the above Core Web Vital signals will contribute 45% towards how high your website ranks effective.
You should begin optimizing your website's Core Web Vitals sooner, rather than later, to avoid being hit with penalties relevant to poor user experience factors.
The main tools to rely upon when assessing your website's Core Web Vitals performance are Drupal Audit (Tailored to Drupal Websites and Projects), Chrome User Experience Report, PageSpeed Insights, Search Console (Core Web Vitals report), web-vitals JavaScript library, Chrome DevTools, Lighthouse, and WebPageTest.
Download SEO Guide
On-Site SEO Guide 2020
Identify all the best practices you need to implement in order to ensure that your website is optimized for search engines!
- Core Web Vitals
- SEO
- On-Site SEO
- Drupal Planet
- Drupal
- Drupal 9
- Drupal 8