- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

Essential Drupal Accessibility Modules and Themes
Meeting accessibility standards is a critical consideration for any modern digital experience. The more people who can easily navigate your site and achieve their objectives, the better. Your audience will access your website from many different environments. They may also have disabilities. It is best to deliver a digital experience that caters to the most number of users, and Drupal accessibility modules can help you achieve this.
What is Web Accessibility?
Web accessibility is not a new concept. Organizations like the World Wide Web Consortium (W3C) have existed since 1994 when the World Wide Web first became publicly available.
Spin-offs from the original W3C standards include the Web Accessibility Initiative (WAI), which launched in 1997. The WAI seeks to make the web more accessible for people with disabilities. There are several relevant technical documents and guidelines that they produce to enable developers to build accessible digital experiences. Two key standards to be aware of are the Web Content Accessibility Guidelines (WCAG) and Authoring Tool Accessibility Guidelines (ATAG).
Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) were created to ensure the web was accessible to people with disabilities. Originally published in 1999, the latest version, WCAG 2.1 was published in 2018. It includes several important updates.
- Technology neutral vs favoring HTML and CSS (previous versions leaned heavily towards HTML and CSS)
- Caters to agile user story adaptation
- Includes mobile-first accessibility functionality
- Caters to low-vision users
Authoring Tool Accessibility Guidelines
Developed in 2015, the Authoring Tool Accessibility Guidelines 2.0 (ATAG) were aimed primarily at developers of authoring tools. Authoring tools included CMS solutions like Drupal. The goal was to enable developers to create content that was easily accessible to people with disabilities. The ATAG also promoted technology solutions that enabled people with disabilities to create their own digital experiences.
As an open-source CMS solution, Drupal has created specific core features, themes and accessibility modules to ensure we meet these W3C standards.
Drupal as an Open Source CMS Tailored for Accessibility
In line with Drupal’s open source principles, the surrounding developer community embraces diversity and inclusion. A human-centric mindset is baked into the CMS development approach, from core features to Drupal themes and modules. Aligned with the commitment to general accessibility, Drupal teams believe that everyone from front-end users to back-end content admins should have easy access to view and build sites.
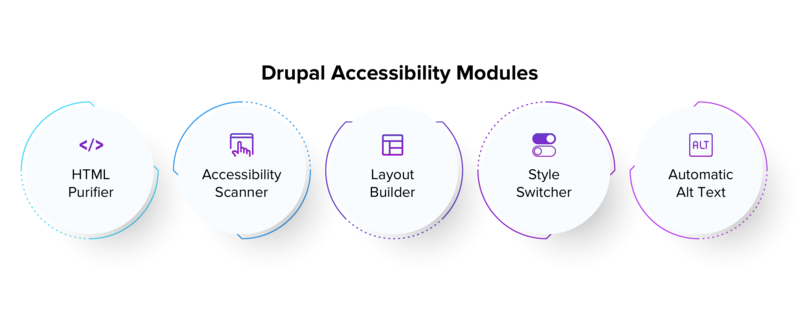
Drupal Accessibility Modules

With the release of Drupal 8 and 9, many of the key accessibility modules have been moved into core. These out-of-the-box modules were designed to help developers create websites that are accessible to the greatest number of people, irrespective of any disability. Some of the most popular Drupal accessibility modules are:
Layout Builder
Layout Builder is one of Drupal’s key differentiators and is now a core component of Drupal 9. This module is geared towards accessibility with its easy-to-use drag and drop interface. LayoutBuilder is essentially a content editor. The difference is that it can be used by any non-technical person, including those with disabilities.
By the time Drupal 8 was released, Layout Builder had achieved Level AA conformance within WCAG and ATAG standards. This is the highest level of compliance with the W3C standards designed to make creating or viewing websites easy for those with disabilities.
Automatic Alt Text
Compatible with Drupal 8 and 9, this accessibility module auto generates alt text for every image. Leveraging Microsoft’s Azure Cognitive API, English copy is generated to allow blind or partially sighted users to use screen readers. Although the default language is English, the alt text can be translated into a variety of languages, adding to the module’s accessibility score.
Other than catering to users with disabilities, alt text is critical for SEO optimization too. A win, win situation.
Style Switcher
There are an estimated 300 million people who are color-blind. The Style Switcher module enables front-end theme creators to generate alternate style sheets for each Drupal theme. For the site builders, the module allows for custom style sheet options to be built into the admin section.
Any color-blind user can view a block with options to click on various style sheet links. The user can then select the one that is most visible to them. There are two main types of color blindness but many less common variations, so a few color and contrast options are worth developing.
HTML Purifier
This Drupal module is an HTML filter library that removes malicious code and ensures that all of your documents are W3C compliant. Unless you have extensive knowledge of accessibility standards, this is a pretty useful module. It is currently compatible with Drupal 7 and 8.
Particularly handy when combined with a WYSIWYG editor, the HTML Purifier will also give you options for custom tables and inline styling.
Accessibility Scanner
For a general overview of accessibility issue reports in Drupal 9, there is a relatively new update on the original Drupal 7 A11y module. The Accessibility Scanner allows you to run Drupal accessibility checks with Deque's Axe toolset within the admin interface.
This module is not covered by Drupal’s Security Advisory policy, so make sure you consider the risk vs the benefits before you go ahead and implement this one.
Drupal Themes

Themes can be great accessibility tools for websites. Many enterprises will choose to customize their Drupal themes, but accessibility-friendly themes exist as customizable options too. Released as a trial with Drupal 9.1, the Olivero theme was created in collaboration with Drupal accessibility experts. Replacing the outdated Bartick, Olivero comes with a few major upgrades.
- WCAG AA compliant.
- Olivero enables multilingual sites, including right-to-left (RTL) languages like Arabic, Urdu and Hebrew.
- The color theme caters to accessibility requirements for contrast.
- Out-of-the-box options for form field labels, focused, hover and checked modes.
- Features a collapsable hamburger menu that can be accessed from anywhere on the page.
Drupal has a whole host of accessibility tools for websites. Just knowing what version you are using will immediately help narrow down the selection. Later Drupal versions have many
accessibility-driven core modules and themes, so it becomes redundant to add duplicate functionality with add-on modules that you might need for earlier versions.
Drupal Accessibility Upgrades
As a long-term Drupal partner agency, Vardot has extensive experience in creating open-source digital experiences that meet W3C accessibility standards. A recent example where we were able to optimize a client’s existing website was the project for the International Association For The Study of Lung Cancer (IASLC).
International Association for the Study of Lung Cancer

The IASLC had an outdated site that suffered from some suboptimal solutions. The most critical to solve included:
- CMS that needed technical knowledge to maintain or update.
- Multiple SEO errors per page made the site difficult to find organically.
- Prime content was difficult to find on the site or even via search.
- The website’s accessibility score needed improving.
Vardot began by mapping out clear user journeys to inform an easy-to-use site map and content structure. Varbase, a Drupal 9 distribution platform created by Vardot, was used to build a mobile-first CMS that met modern accessibility standards. Key improvements included:
- Layout Builder enabled a CMS that any non-technical team member could use.
- Multilingual options that included RTL Arabic.
- Out-of-the-box SEO modules reduced SEO errors by 99%.
- The content was strategically mapped to facilitate visibility and advanced search functionality implemented.
- The implementation of Drupal accessibility modules meant that the website’s accessibility score rose to 90% based on results from Google and IBM.
Accessibility is Fundamental to Customer Experience
The modern World Wide Web has become a competitive landscape. The fewer people who can easily access and navigate your site, the fewer potential customers or donors you will have. That is the most important, self-interested reason to ensure your digital experience is optimized for accessibility.
For users with disabilities, the web can be a frustrating experience. Enhanced accessibility makes the internet more worthwhile for everyone.
If you are wondering how to optimize your current digital properties to meet accessibility standards, Drupal is a great option for getting you there. With its easy-to-use website accessibility tools from customizable modules to themes, Drupal offers plenty of scope to optimize your digital experiences.
What Next?
Whether you need to upgrade the accessibility of your existing site or are building one from scratch, it is worth considering working with a Drupal development agency to guide you through the process. The savings on time, school fees and long term in-house upskilling are usually worth the expense of hiring a knowledgeable partner.
Need Support?
Talk to our experts to explore how your website performance is impacting your business and identify solutions.