- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

Web Accessibility: How to Build Equal-Opportunity Websites

Accessibility has been identified as a priority in website design since the birth of the Internet. Sir Tim Berners-Lee, inventor of the World Wide Web, put it perfectly when he stated that “the power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.”
Despite early admonitions and recent regulations, online accessibility remains remarkably elusive. Statistics on web accessibility are wildly inconsistent, but a fairly reliable finding is WebAIM’s 2024 test of one million home pages, which turned up 56,791,260 distinct accessibility errors—an average of 56.8 errors per page. The oft-cited statistic of only three percent of the Internet being accessible is probably overstating the problem, but it’s clear that the web in large part remains poorly designed for people with disabilities.
Increasingly, though, the expectation is that websites are accessible to all, and site owners who fail at this are at ever higher risk of lawsuits. In the United States, web accessibility falls under Title III of the Americans with Disabilities Act, which prohibits discrimination against people based on their disability. In 2023, no less than 4,605 lawsuits related to web accessibility were filed in the state of New York alone, with California and Florida being similarly litigious states on this front.
There are all kinds of reasons to make your site accessible—beyond altruism and fear of lawsuits. More than one out of every eight Americans (42.5 million) self-describe as disabled, and that number continues to increase as our population ages. This represents an enormous demographic with considerable purchasing power. Moreover, from color contrast to closed captioning of videos, web accessibility potentially benefits all site users regardless of disability, and this translates into increased traffic and revenue for site owners.
Our Approach
At Vardot, everything we build adheres to Web Content Accessibility Guidelines (WCAG) 2.1 Level AA and Authoring Tool Accessibility Guidelines (ATAG) 2.0. By using Drupal, we start with out-of-the-box compliance and we ensure continued compliance while building and extending the platform.
When building a site, we consider a wide range of factors that affect usability and make adjustments based on our knowledge of site users with disabilities. For example, we always ensure that sites are usable by persons reliant on assistive technologies such as screen readers, Braille devices, alternative keyboards (including on-screen keyboards), and word prediction and voice recognition tools. Also With the release of Drupal 8 and 9, many of the key accessibility modules have been moved into core. These out-of-the-box modules were designed to help developers create websites that are accessible to the greatest number of people, irrespective of any disability.
As a means of ensuring WCAG 2.1 and ATAG 2.0 compliance, we have also adopted the Accessible Rich Internet Applications (WAI-ARIA) suite of web standards and practices into our process. WAI-ARIA outlines processes for making content accessible with a focus on dynamic content and advanced user interface controls developed with HTML, JavaScript, and so on. This protocol provides a rubric that helps developers build advanced web applications that are usable by people with disabilities who, for example, rely on screen readers or can’t use a mouse.
We also implement accessibility testing at multiple stages of projects. This includes both manual testing by humans and automated testing. While automated testing is very valuable, it does have a tendency to flag issues that would never impact an actual user as accessibility failures, resulting in false negatives. For this reason, manual tests remain an essential step in our accessibility testing process.
Where Things Get Challenging
The present chasm between the premium placed on web accessibility and the overall lack of accessibility on the web is a reflection of the fact that accessibility is hard. It’s not necessarily hard to build an accessible website, especially when using a platform like Drupal, which is accessible out of the box. Any competent agency will give you a site that adheres to the current accessibility expectations, as laid out in WCAG 2.1.
Building an accessible website is one thing, but maintaining accessibility over the long run is an entirely different matter. Once a site is handed over to the client, it’s up to individual content creators and editors to ensure that the site remains accessible. Any number of content management mistakes can render an accessible website inaccessible, a fact that probably accounts for the sheer number of inaccessible websites out there.
At Vardot, we consider it essential to train clients on accessible content creation while also helping them establish governance structures to ensure ongoing compliance. One of the tools we often recommend is Monsido, an Acquia-powered tool that provides continuous monitoring of site accessibility. Alternatively, we recommend using an open source and integrated Drupal module for editorial accessibility audits like the Editoria11y Accessibility Checker module, which automatically checks rendered content for accessibility issues, with a focus on content issues.
What Content Editors Need to Know
While accessibility is everyone’s business, developers to designers to sales and estimation team members, content editors have a uniquely important role in ensuring that a site built in accordance with accessibility standards stays that way. As we mentioned in the previous paragraph, tools such as Monsido and Drupal’s Editoria11y module are very helpful in this regard. Beyond that, the following simple tips will help keep your site accessible:
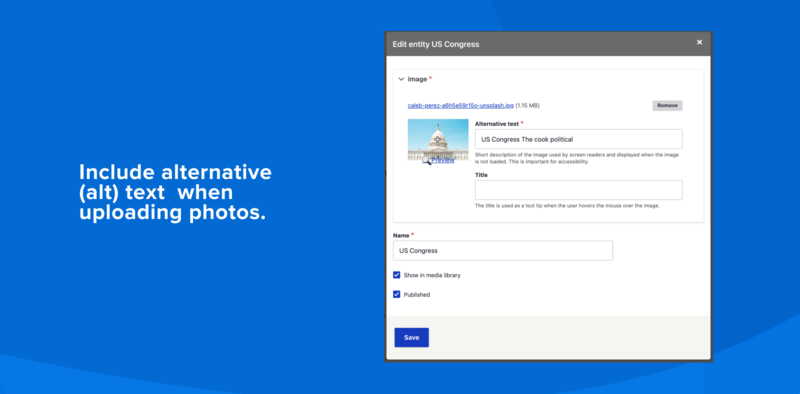
- Always include alternative (alt) text when uploading photos.

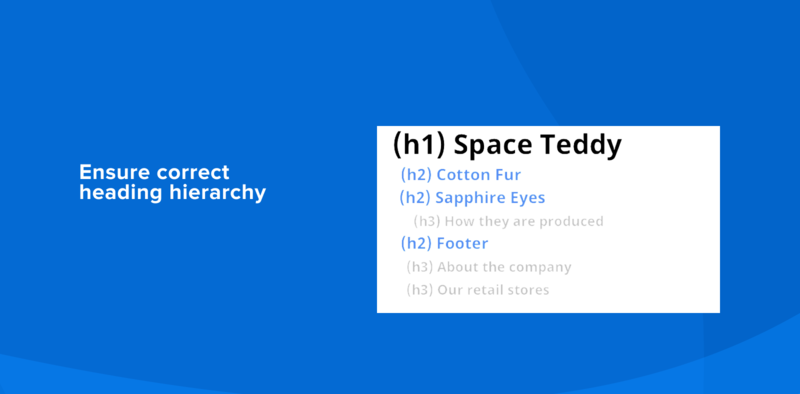
- Ensure correct heading hierarchy.

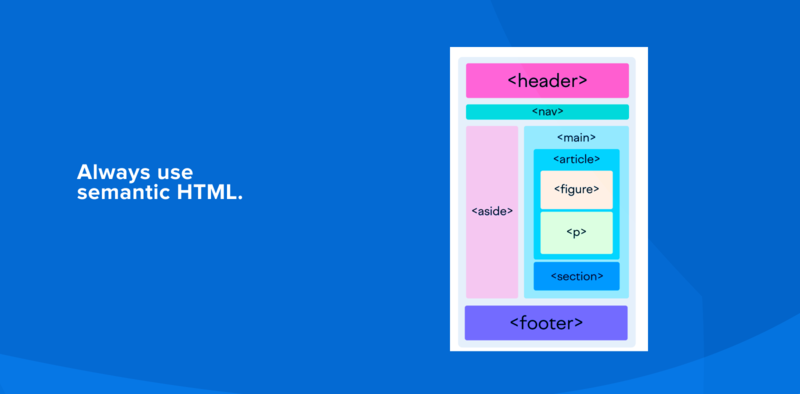
- Always use semantic HTML.

- Provide captioning and audio descriptions for video content.

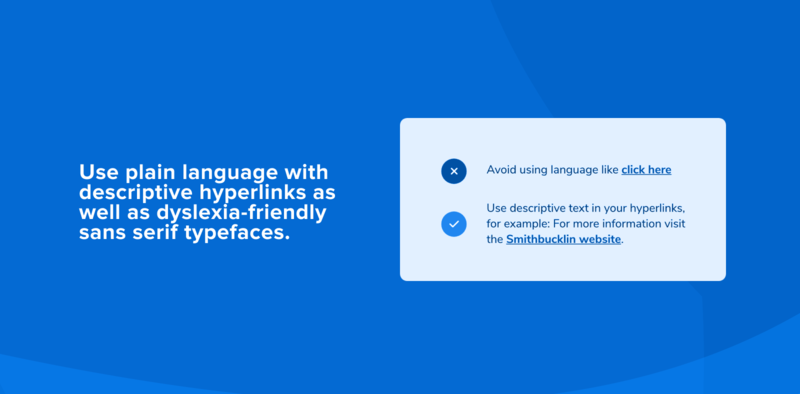
- Use plain language with descriptive hyperlinks as well as dyslexia-friendly sans serif typefaces.

Conclusion
Web accessibility is a challenging business that involves anybody who touches a website. And as we’ve mentioned, it’s also a non-negotiable in 2024. At Vardot, we take accessibility very seriously and seek to embed it at every stage of our process. In addition to building accessible websites and assisting clients with governance and maintenance issues, we also conduct accessibility audits, and would be happy to help determine if your site has accessibility issues.
Whether you’re building a site from scratch, migrating out of Drupal 7, or looking to identify accessibility issues on an existing site, we’ve got you covered and would love to hear from you. Contact us today to get the process started.