- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

Breaking Down a Drupal Site for Incremental Delivery
TL;DR. Jump to the free template: Standard Drupal Work Breakdown Structure Template.
Building a new site on a content management system has always been a tricky project to manage for a project manager when compared to building a site on a framework or from scratch. That is because you are dealing with building blocks that are provided as a standard from the CMS. A project manager should have the necessary knowledge of the CMS’s building blocks to be able to manage a successful project.
Put this in context of today’s Scrum management approach (an agile way to manage a project, usually software development) and you’ll end up with a puzzled project manager with several questions such as:
-
What can my team deliver in the first sprint?
-
How can I break down the project’s deliveries into sprints?
-
What expectations of deliverables should I set with my project’s stakeholders (product owner, business owner, client)
-
When do I deliver the homepage for my stakeholder to look at?
-
Are we supposed to deliver on a page by page basis?
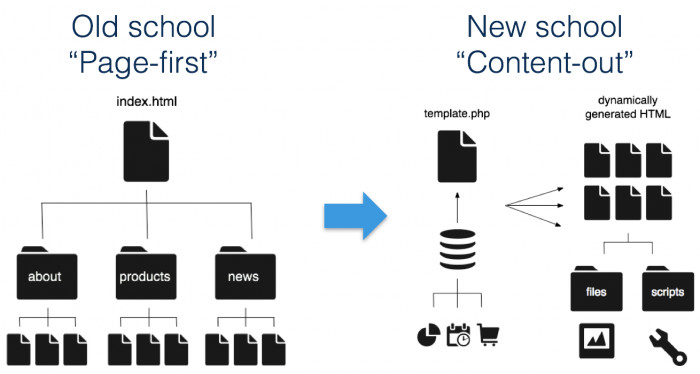
Drupal disrupts the “page” methodology that we are used to thinking of. One naturally tends to think of a website as a folder, with sub-folders, and pages (.html) inside those folders. That’s the 90s. We’re in 2016. Drupal is a database-driven CMS that takes a content-first (or content-out) approach of building rich web experiences, instead of a page-first approach. See “A Richer Canvas”.

This standard way we'll call: The Standard Drupal Work Breakdown Structure
Why Do I Need a Breakdown of Work for Planning My Drupal Site?
Because this what project managers do. I have seen in the many Drupal projects that I was part of, that project managers (and/or coordinators) must understand how Drupal works, how the development process goes, and how do we get 80% of the site done in 20% of the time.
A work breakdown structure will help you (as a project manager) to understand how a Drupal site is built. It will also ease the process for getting high-quality incremental deliveries to fit in your sprints. In this post, I will walk you through the high-level breakdown of any Drupal site.
Most importantly, the goals and outcomes of a breakdown are for you to understand and communicate to your project’s stakeholders your timeline of deliveries, and to be able to fit these deliveries into sprints.
To summarize, these goals are:
-
Breakdown of deliverables. Define needed outcomes of initial sprints
-
Provide a holistic view and analysis of the site’s functionality and its building blocks
- Remember, we are building a CMS, not a website. Therefore you need to architect your “CMS solution”, and not your “website solution”
Let’s Start With The How
Now we enforce these goals by implementing The Standard Drupal Work Breakdown Structure, that will fit for almost all of the Drupal projects you will work with.
These phases will be divided into:
-
Initialization Work Breakdown Structure: This phase is the cornerstone phase for starting right, it’s most probably a typical standard way that you should do in every project.
-
Project’s Epics Work Breakdown Structure: Careful analysis of the site’s components and how it will be developed in the CMS will be implemented here.
-
Finalization Work Breakdown Structure: This is the ending phase, where you make sure your site is ready for launch. Final preparations, tuning, and tweaks are carried out in this phase to prepare for your big day.
Note that you will be able to deliver something for your stakeholders to look at, in the “Initialization” phase.
This breakdown must happen after high-fidelity wireframes are done, or if you have the full visual mockups of a Drupal site done for your key pages.
It’s important to note that the visual mockups should use and adhere to Drupal’s design language and patterns. But what are Drupal’s design language and patterns? That’s for another article to discuss.

The Work Breakdown
Disclaimer: the terminology that I’m using below to name some components that make up your site is not an “official Drupal language”. No worries if you stick with the same terminology or use your own names, what really matters is just the breakdown structure.
So I’m categorizing what makes a (Drupal) site into six components:
- Wrapping components: Header and Footer.
These are the components that provide your site with a wrapper for all your next components. Start with these as soon as you install Drupal; it will help you get through the easy stuff that makes up your site.
- Global components: Page title, Breadcrumbs, Tabs (a.k.a menu local tasks), System messages ...etc.
These are the components that make up the uniformity of a CMS. These are your next target.
- Site-unified components: Ad blocks, Newsletter subscribe block, Social media feeds or “follow us” blocks, Static “about us” block ..etc.
These are the components that most likely appear in the same style across multiple pages in the site.
- Full nodes and entities: Your “Full content” node/user/entity pages.
Getting back to “content-out” approach, always start with the full-node or entities completion.
- Views, view modes, and other content: Views of recent content, Featured content, Node pages, Feeds integration, CRM integration, Single Sign-On integration, ...etc.
This is the major work; components that define your site.
- The annoying 20% of the site: This is where the built 80% of your site gets the final hidden work, iterative tweaking and enhancements to your site, whether it is requested by your QA team, the client, or the product owner.
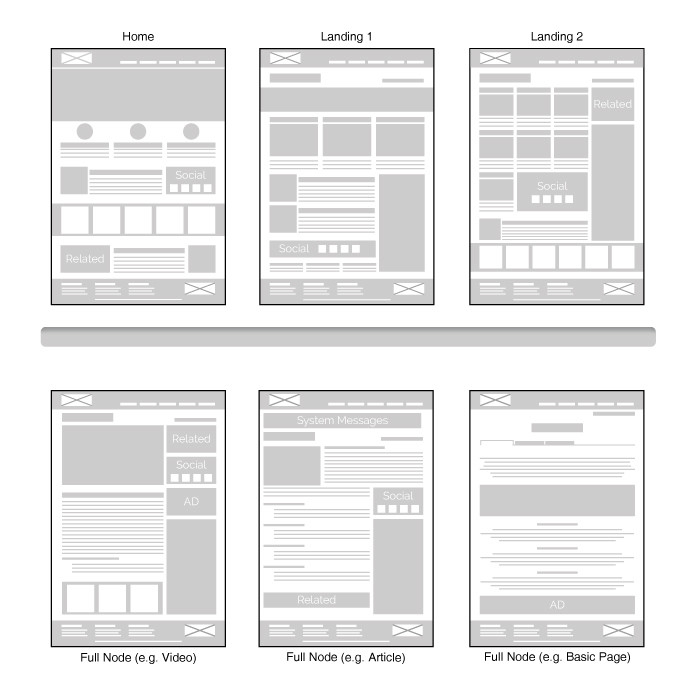
In light of this breakdown of CMS’s categories, here’s an animated illustration of how a site can be made possible when following the flow of development based on the components above:
In this order, you can now think of a Drupal site to be developed according to the following steps:
Initialization Work Breakdown Structure
-
Delivering “1. Wrapping components”
-
Install Drupal (or the distribution you want to use), set up the development environment ..etc.
-
Populate the things that make up the “Wrapping components”: Menus, logo, search ..etc.
-
Create your theme, and theme the “Wrapping components”
-
-
Delivering “2. Global components”
-
Just populate then and theme them.
-
-
Delivering “3. Site-unified components”
-
Create and populate the things that make up your “site-unified components”
-
Theme them
-
Project’s Epics Work Breakdown Structure
-
Outline your content types starting from the “Full node” view modes. Identify other view modes for your content types. Start creating those into “Tasks”
-
Do the same for other Drupal entities: Entities, Files, Comments ..etc.
-
Deliver “4. Full nodes and entities”
-
Deliver “5. Views, view modes, and other content”
-
Deliver “6. The annoying 20% of the site”
Finalization Work Breakdown Structure
-
Final overall testing
-
SEO, Printability, Performance, Security, and Accessibility tuning and configuration
-
Your pre-launch checklists
- Go live!
FREEBIE: The Standard Drupal Work Breakdown Structure Template
Our Standard Drupal Work Breakdown Structure Template provides an outline of these phases and detailed tasks to be done that we use for every Drupal project. This template is made to be easily imported to JIRA. It contains:
-
a master sheet that aggregates the standard epics, tasks, and stories to be easily imported to JIRA.
-
a sheet for defining the project’s own epics and stories
-
the standard Initialization and Finalization work breakdown structure that must not be missed for any project
All of this helps to reduce discrepancies in developing each project, not to miss important tasks and also allows our team to deliver a project fast, and incrementally (delivering in the first week of development).
Using The Template
The template is a Google Spreadsheet that you can easily clone and customize. To do so:
-
Open the sheet and copy it to make it yours.
-
Feel free to edit the sheet to make it your own. There are some instructions on how to use the sheet to make it yours.
-
Follow the instructions on what to edit. We recommend that the “Initialization WBS” and the “Finalization WBS” stay intact (you can edit them once to your standard flow, then replicate for all projects).
-
For each project, you will want to copy your template to customize the “Project’s Epics WBS” as per the project. The template has some samples for you to consider.
-
Once done, export the “Master WBS” sheet to CSV. So you can import to your JIRA project.
-
Map fields to your JIRA.
- That’s it!
Conclusion
Two things have helped us to standardize our work process when developing a Drupal site, and ensure consistency and quality:
-
Starting a project by finishing up components-first approach, not page-first approach.
-
Documenting our recurring tasks and processes in a Template that uses this approach. This template makes applying this process easier for you.
Next time you start a Drupal project, consider this approach and let us know how this would help you in the comments section below.
Note: This does not depend on a specific Drupal version, this methodology works with Drupal 6, 7 or 8. It depends on Drupal’s conceptual building approach.
- Drupal Planet
- Drupal 8
- Project Management
- Drupal
- Templates