- Solutions
- For Industry
- By Need
- Products
- VarbaseEnterprise CMS Distribution for Drupal
- Uber PublisherEnterprise Digital Media Platform Builder
- VardocDrupal Knowledge Base Platform
- Campaign StudioOpen Marketing Platform - by Acquia
- Open SocialSocial Business Platform - by Open Social
- Services
- Strategy
- Design
- Development
- Migration
- Support and MaintenanceSupport and Maintenance
- DevOps
- Digital Marketing

Datasheet

- Clients
- Ideas
- About
- Contact Us

AMP Up Your Drupal Site Using Google's AMP
Background
Accelerated Mobile Pages (AMP) is a web mobile technology specifically designed to tackle unresponsive web pages on mobile devices like smartphones and tablets. The challenge of poor mobile user experience due to slow loading of web pages is not new. Rich media contents, including ads, often in the form of videos, images, and audios, have made the web unbearable for mobile users.
So much so that, as early as 2010, Google designated the load speed of a website as a rank factor in its search algorithm. In 2014, Google added the mobile usability report to its Webmaster Tools.
Running this new report identifies specific mobile usability issues on a given website as detected by Google. With the availability of this reporting tool, it was generally speculated that mobile usability would one day become a ranking factor. Speculation turned into reality in 2015 when Google announced that mobile usability is officially a rank factor in its search.
Despite earlier signs and warnings from Google, this event still created quite a shock among webmasters and was nicknamed Mobilegeddon for its magnitude of impact. In a nutshell, if a web page is deemed mobile-unfriendly by Google, (and there is no middle ground), it will be ranked lower even if its content is exceptional.
The case for mobile pages with fast load times makes business sense and is backed by industry research statistics. About half of Internet shoppers expect a web page to load within 2 seconds.
Furthermore, studies showed that 40% of desktop users would abandon a slow loading web page, while mobile users were abandoning at even a higher rate (50%), according to Consumers in the Micro-Moment, May 2015.
As a direct response to the mobile web speed challenge, Google introduced the AMP project in 2015. Gary Illyes, a webmaster trends analyst at Google, reported that AMP web pages load 4 times faster than the average.
Jon Parise, technical architecture lead at Pinterest, cited test results that show AMP pages use eight times fewer data than traditional mobile-optimized pages. Better user experience with AMP pages correlates with improved user engagement: 90% of publishers net higher CTR, while 80% of publishers are getting more page views.
Technology overview
In a nutshell, AMP leverages existing web technologies and can be readily deployed on existing web infrastructure. Specifically, AMP pages can be uploaded to and served from existing web servers without custom server configuration.
AMP pages are built using AMP HTML and AMP JavaScript. AMP HTML is a subset of HTML 5 and is styled in-line by CSS 3.
The design of AMP is guided by the principle that features that may hinder fast page loading are banned. Not all HTML tags are supported by AMP, e.g., frame and frameset are prohibited. In addition, some HTML 5 media tags (such as img, video, audio) are replaced by the corresponding AMP HTML tags (amp-img, amp-video, and amp-audio). The loading of AMP pages is managed and optimized using the AMP Javascript library. This JS library enforces the performance-enhancing best practices for page rendering. To further improve page loading performance, AMP pages can be cached on network proxy systems such as the Google AMP Cache.
Web applications
Although AMP, as a technology, is only 2 years old, it has been deployed successfully with well-documented case studies from web publishers, advertisers, and e-commerce websites.
It is no surprise that, because of its origin as a Google initiative, AMP pages are featured prominently in Google Search results. AMP-enabled news stories are displayed in the AMP carousel at the top of mobile search results pages.
Although AMP is not yet ubiquitous in the mobile web, it is gaining traction by being supported on LinkedIn, Medium, Pinterest, Reddit, Twitter, WordPress, and Drupal.
Drupal is a CMS that many web publishers and e-commerce vendors use to build their websites (learn here why). If you are a Drupal developer, AMP is a technology that you should definitely consider using.
To make AMP adoption easier, Drupal has developed an AMP module to automatically convert regular pages into AMP pages. The rest of this article shows how to enable AMP support in the Drupal environment.
Install Drupal AMP support
Overview
AMP support on Drupal requires the installation of the following components.
-
AMP module
The AMP module manages the conversion of regular Drupal HTML pages to AMP-complaint pages. The URL of AMP pages ends with the string '?amp'. -
AMP PHP library
The AMP PHP library is the engine behind HTML conversion. It validates user-entered HTML against the AMP standard and makes the necessary corrections to ensure compliance. -
AMP theme
The AMP theme consists of the AMP base theme and the ExAMPle sub-theme. All Drupal AMP pages must be displayed using a sub-theme of the AMP base theme. You can create a new AMP sub-theme from scratch, or modify the default ExAMPle sub-theme.
Both Drupal 7 and Drupal 8 support AMP. The following illustrates how to setup AMP support for Drupal 8 on the Linux platform.
How To Add AMP to Your Drupal SIte?
The prerequisite is that a working Drupal system is already in place. The following install procedure uses the command-line tools Composer and Drush.
If these tools were already installed on the Drupal system, they do not need to be re-installed. Unless specified otherwise, the following steps should be performed using a non-root account on a Linux system.
Download and install Composer
A composer is the dependency manager for downloading PHP packages. Download and install Composer using this command:
curl -sS https://getcomposer.org/installer | PHP
Move the installed program to a system directory that grants you execute permission, e.g., /usr/local/bin.
mv composer.phar /usr/local/bin/composer
Download AMP module
Download the AMP module and its dependencies, including the AMP PHP library, using the composer command below. Note that the composer command must run inside the web server's document root directory. The exact document root directory location depends on the web server and Linux distribution. For this example, the document root is /var/www.
cd /var/www
composer require drupal/amptheme
Download AMP theme
Download the AMP theme including the default ExAMPle sub-theme to the document root directory (e.g., /var/www).
cd /var/www
composer require drupal/amptheme
Enable AMP sub-theme
An AMP sub-theme must be enabled before enabling the AMP module. For this example, we enable the default ExAMPle sub-theme (ampsubtheme_example). Alternatively, you can enable a custom AMP sub-theme.
If Drush, the command-line shell for managing Drupal, is already installed on your system, you can enable the sub-theme using the following Drush command. Note that the Drush command must be executed inside the document root directory.
cd /var/www drush en ampsubtheme_example
You can also enable the sub-theme through the Drupal web interface using the following procedure:
-
Log in as a Drupal administrator.

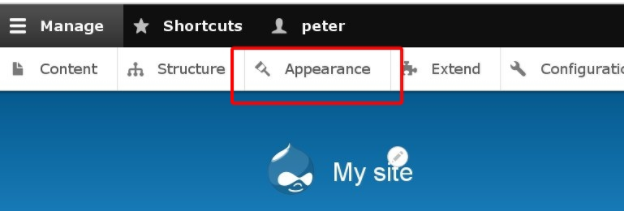
2. Select the Appearance page.

-
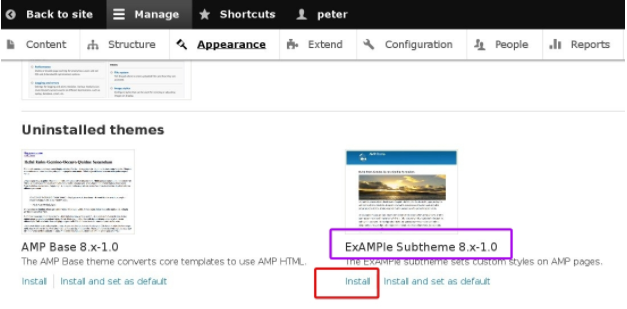
Locate the ExAMPle sub-theme in the Uninstalled themes section, and click Install.
There are 2 Install options available: Install and Install and set as default. Select Install. The sub-theme should only be used on AMP pages, and therefore must not be set as the default theme.
Enable AMP module
The AMP module can be enabled using Drush or the Drupal web interface.
To enable the AMP module using Drush, execute the Drush command below inside the document root directory:
cd /var/www drush en amp
To enable AMP using the web interface:
-
Log in as a Drupal administrator.

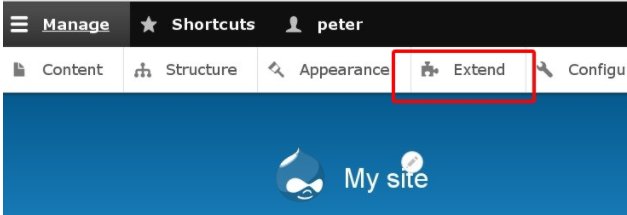
2. Select the Extend page.

-
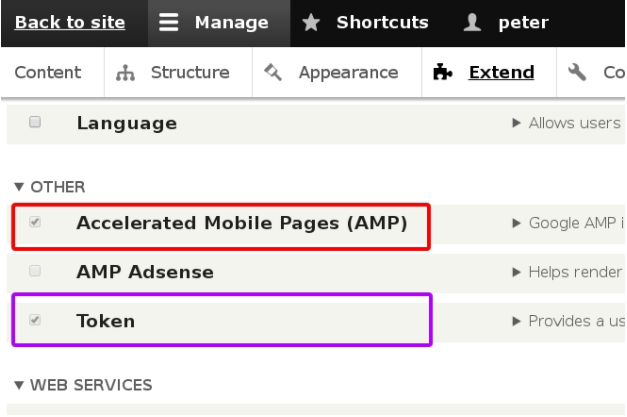
Scroll down to the Other section, and select both the Accelerated Mobile Pages(AMP) and Token modules.
-
Click Install.
Configure AMP
Before AMP pages can be displayed, AMP needs to be configured using the web interface.
-
Log in as a Drupal administrator.

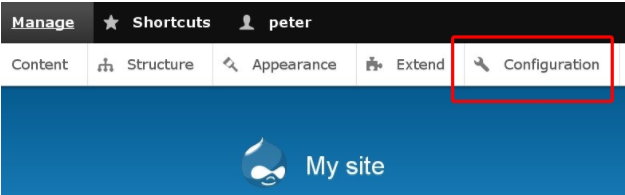
-
Select the Configuration page.

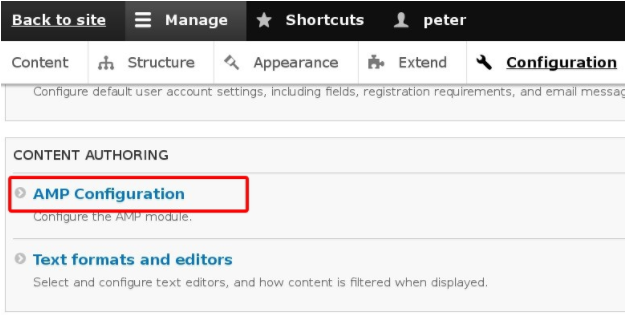
-
Click AMP Configuration in the Content Authoring section.
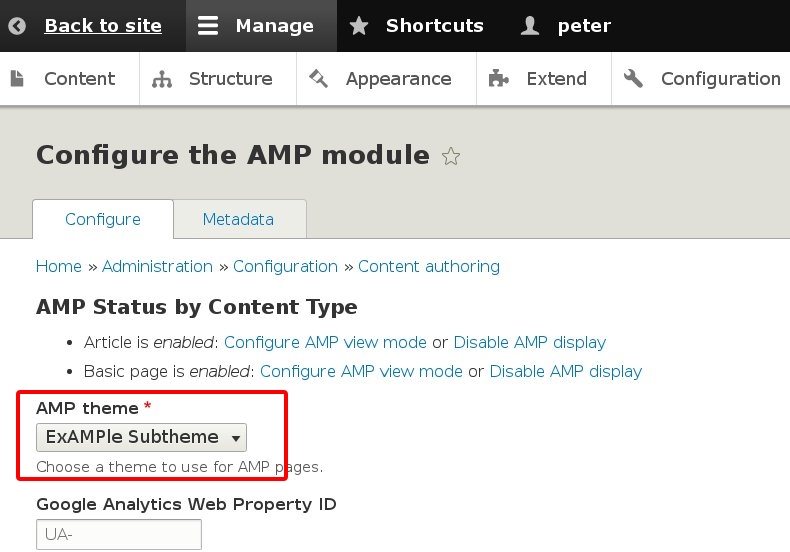
The AMP configuration page is displayed.

-
Select ExAMPle Subtheme as the AMP theme, and click Save configuration button.
The top of the AMP configuration page lists the AMP status by content type. Initially, AMP is disabled for all content types, e.g., article and basic page.

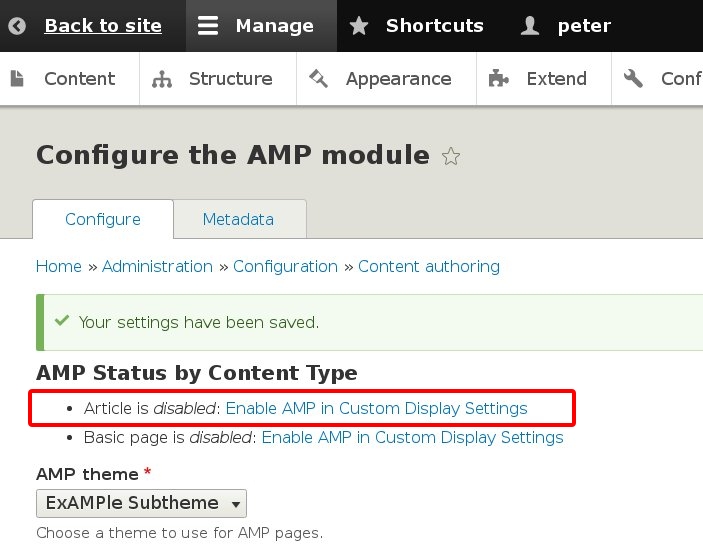
-
Enable AMP for a content type, e.g., article, by clicking the corresponding Enable AMP in Custom Display Settings link.
The Manage Display page is displayed as a result.

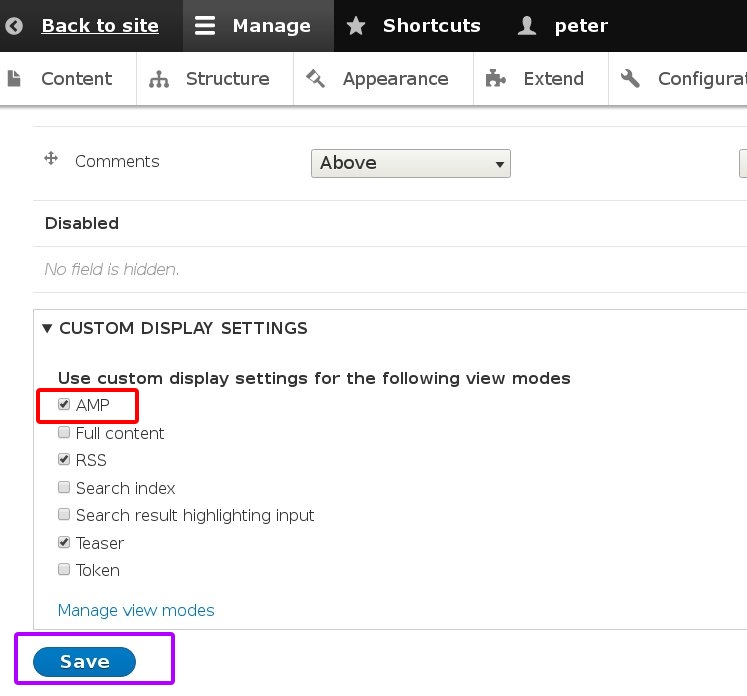
-
Click to open Custom Display Settings.
-
Select the AMP view mode, and click Save.
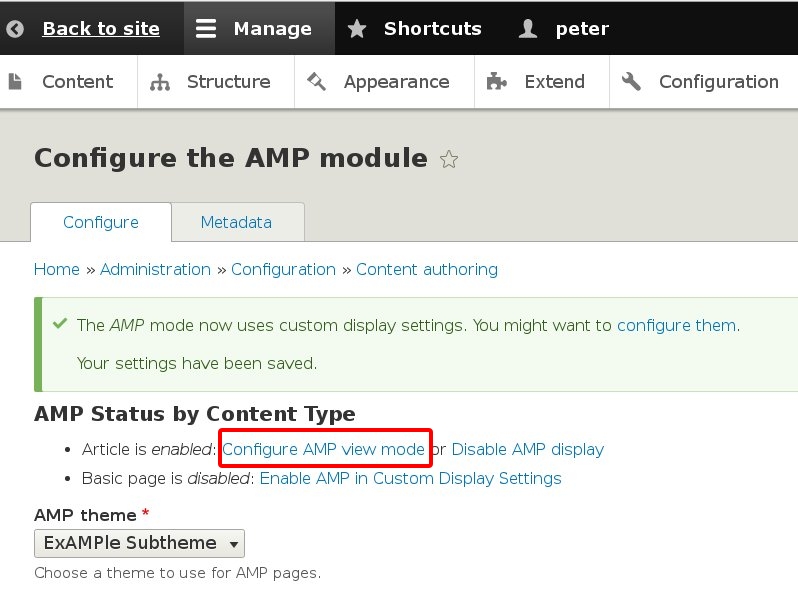
Saving the setting returns you to the AMP Configuration page.

-
Click Configure AMP view mode for the content type you've just AMP-enabled.
All fields available to display for the content type are listed.

-
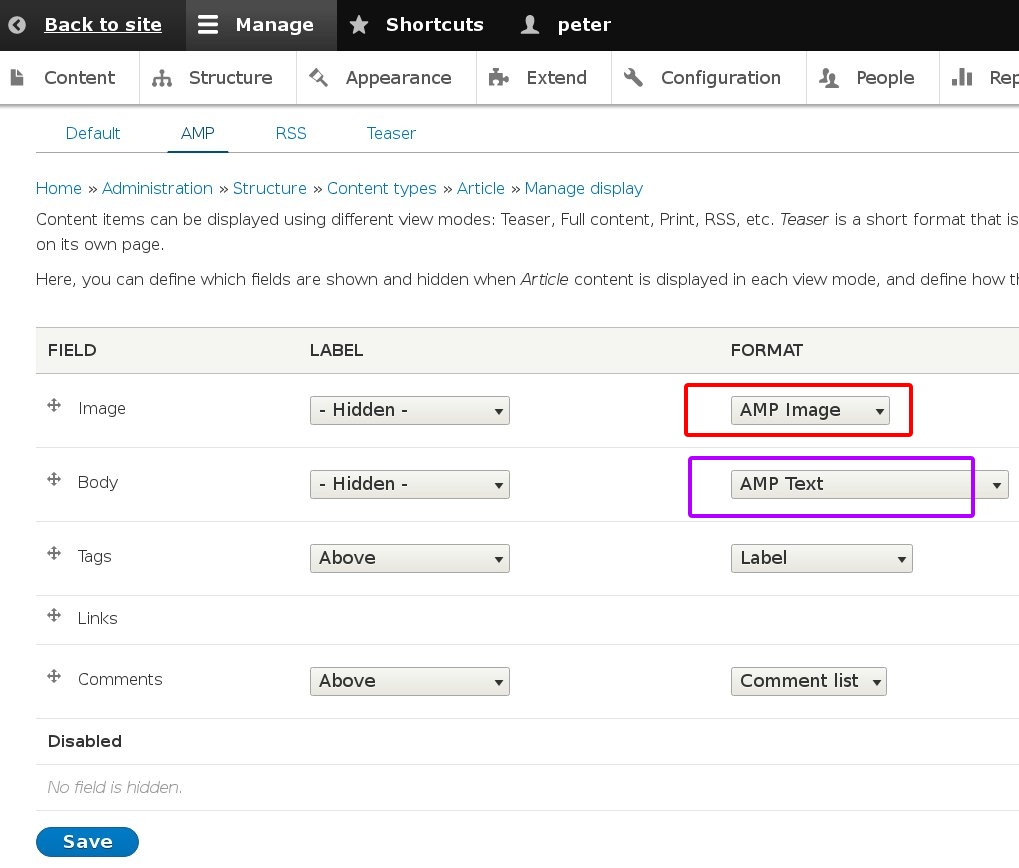
Specify AMP format for fields, and click Save.
The fields available depend on the content type. For the Body field, select AMP Text as the format. For Image, select AMP Image.

-
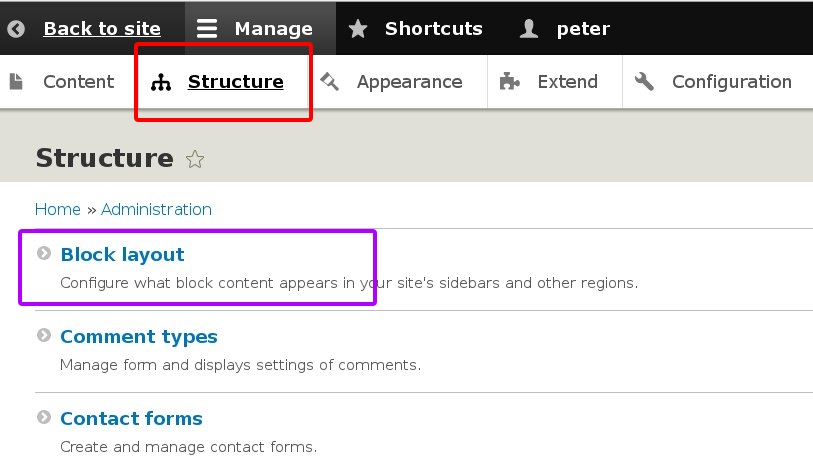
Select the Structure page.
-
Click Block layout.

-
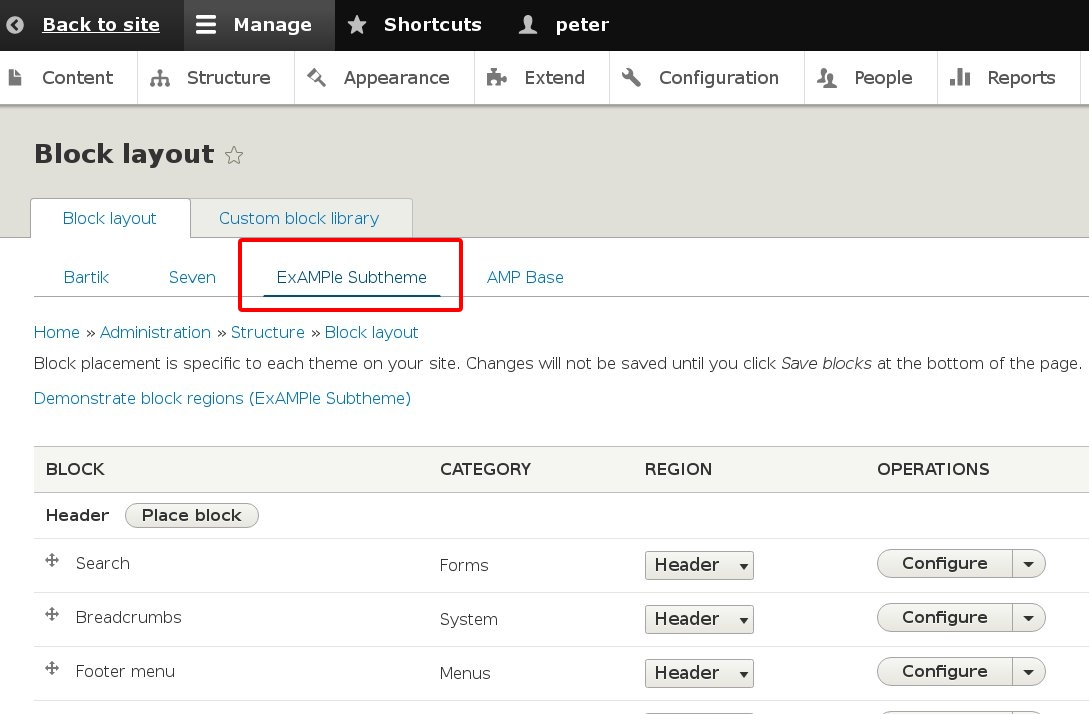
Select the ExAMPle Subtheme tab.
This tab lists the blocks available for the sub-theme, e.g., Search, Breadcrumbs. You can move specific blocks to different regions on the page, or remove them altogether. After you make the modifications, click Save blocks.
Now, you are ready to view the AMP pages. You can view an AMP page using either of the following methods:
-
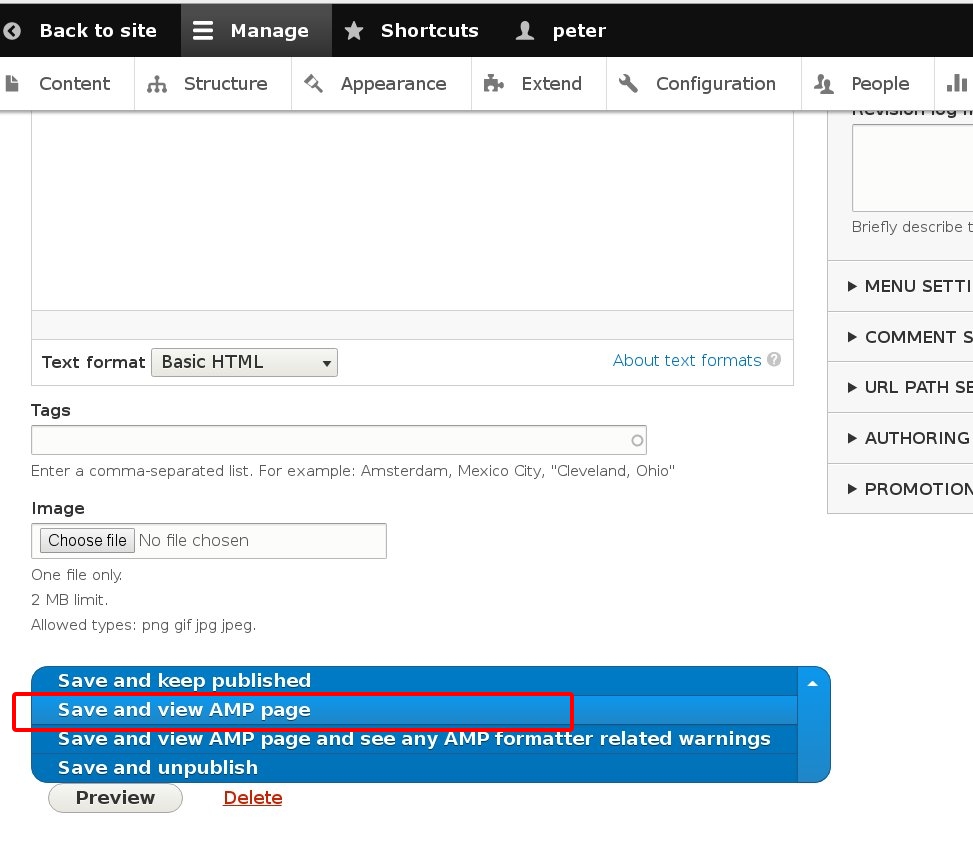
Edit the page.
Edit the page under Drupal, and instead of selecting Save and keep published, select Save and view AMP page.

-
Append AMP suffix to URL.
Browse to the regular non-AMP version of the page. Manually append the suffix '?amp' to the end of the page URL, and hit Enter.
Summary & conclusion
Despite tangible results, AMP is but 1 of several mobile web technologies aiming to decrease page loading time. Its competitors include Facebook Instant Articles and Apple News. AMP distinguishes itself by being the only open-source platform among the three.
The decision of which technology to adopt will influence the bottom line of a company. Below, we list the advantages and disadvantages of AMP.
Read more: Why Open Source Technologies will Dominate the Market
AMP advantages
-
SEO
Although AMP per se is not a rank factor in Google searches yet, AMP pages, by virtue of faster loading time, contributes to better SEO results for mobile searches. Better search engine visibility, lower bounce rates, and higher click-through rates are all achievable benefits of AMP. Tips on how to optimize a Drupal website for SEO can be found here.
-
ROI
The cost of adopting AMP is generally lower than competing technologies because it leverages, not disrupt, existing web infrastructure. The return is a much better user experience which translates to improved mobile conversion rates.
-
Better behaving ads
Advertisers are an integral part of the AMP ecosystem. AMP ensures that ads displayed on AMP pages load quickly and do not detract from the overall user experience.
-
Less stress on web servers
AMP pages take up less ta space and can benefit from caching on AMP Cache servers. As a result, the stress on web servers is proportionally reduced.
-
Potential solution for smaller sites
Smaller websites may not have the IT budget to tackle speed challenges on the mobile web. AMP provides a viable solution, especially for websites hosted on a CMS such as Drupal and WordPress. AMP support on Drupal eases the conversion of regular web pages to AMP pages.
AMP disadvantages
-
Complexity
An AMP-enabled website typically has both AMP pages targeting mobile users and regular web pages targeting desktop users. This is an added level of complexity for webmasters and search engines. The 2 versions of a web page must both be visible to search engines, but, at the same time, not viewed as duplicates. Given the newness of AMP, in-house AMP expertise may not be available for most businesses. For professional consulting, feel free to contact Vardot.
-
Customization
AMP HTML restricts the types of HTML tags that can be used on an AMP page. All is well if an AMP page passes AMP validation. Otherwise, considerable web development expertise is required to make the necessary adjustment to pass the validation without sacrificing what you actually want to achieve. Even with the help of a CMS such as Drupal, customizing the look and feel of an AMP page requires in-depth knowledge of the AMP theme and how to craft sub-themes.
-
Uncertain industry-wide adoption
AMP enjoys support from a growing number of platforms, vendors, and partners. However, given the competition from industry heavyweights such as Facebook and Apple, industry-wide domination is far from certain. With the backing of Google, AMP can potentially become the industry-standard format for mobile search pages, or, like Google Authorship, just another Google experiment that does not reach its full potential.
And did you try to set up accelerated mobile pages on your Drupal site? Share with us your experience in the comments section below.
- Drupal
- Drupal 8
- Drupal Planet